With the past KotlinConf 2019 a lot of great updates for the Kotlin ecosystem were announced. Sebastian Aigner gave an update on using Kotlin to target JavaScript in the browser in his The State of Kotlin JS talk. In this talk, he announced that the kotlin2js and Kotlin Frontend plugin will be deprecated in favor of the kotlin.js plugin. Given this new plugin, I’ve created a simple introduction to writing JavaScript code with Kotlin using Gradle.
Gradle project setup
The recommended build tool for compiling Kotlin to JavaScript is Gradle. Using Maven as the Kotlin build tool is also supported, but takes more steps.
For this example, I’m using the Kotlin DSL for Gradle. As a result, the build.gradle.kts build script looks like the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
plugins { kotlin("js") version "1.3.61" } group = "de.rieckpil.blog" version = "1.0.0" repositories { mavenCentral() jcenter() } java { sourceCompatibility = JavaVersion.VERSION_1_8 targetCompatibility = JavaVersion.VERSION_1_8 } dependencies { implementation(kotlin("stdlib-js")) implementation("org.jetbrains.kotlinx:kotlinx-coroutines-core-js:1.3.3") implementation("org.jetbrains.kotlinx:kotlinx-html-js:0.6.12") testImplementation(kotlin("test-js")) } kotlin { target { browser { } } } |
You can achieve the same with the Groovy syntax for Gradle.
The most important part of the build script is the new kotlin.js plugin. Prior to this plugin, there were several ways to set up a Kotlin JavaScript project with Gradle. This was sometimes confusing and required more configuration steps.
Besides the stdlib-js library, I’m including the kotlinx-html-js dependency to create HTML output using a Kotlin DSL. Furthermore, there is a dedicated coroutines library for JavaScript kotlinx-coroutines-core-js. This plays nicely together with the promise based browser APIs.
Given the kotlin.js plugin, Webpack is properly configured and no manual environment management is necessary. Once you build the project, the JavaScript code is available at build/js.
Write JavaScript source code with Kotlin
To demonstrate the usage of Kotlin to generate JavaScript code for the browser, I’ll populate an HTML table. The data for the table is fetched from a REST API using the Fetch API of the browser.
As we have full access to the browser API within Kotlin, we can register a lambda to run once the entire page is loaded. Within this lambda, I’m creating a reference to the body of the HTML table and fill it with content once the API call successfully returns data.
Given the kotlinx-html-js library, you can write the HTML output with a Kotlin DSL. This provides typesafe access to the HTML tags and due to the DSL approach reads well:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
fun main() { window.onload = { var table = document.getElementById("tableBody") MainScope().launch { fetchUsers().forEach { var tr = document.create.tr { th { scope = ThScope.row +"${it.id}" } td { classes = setOf("text-center", "mark") +"${it.username}" } td { +"${it.name}" } td { +"${it.email}" } td { +"${it.website}" } td { +"${it.phone}" } } table?.appendChild(tr) } } drawCanvas() } } |
As already mentioned, the promise based browser APIs plays nicely together with Kotlin’s coroutines. Hence we can escape the callback hell and write the following concise code. This fetches sample data from a remote API and converts the body to JSON. To further work with typesafe objects, I’m casting it to a Kotlin class:
|
1 2 3 4 5 |
suspend fun fetchUsers() = window.fetch("https://jsonplaceholder.typicode.com/users") .await() .json() .await() .unsafeCast<Array<User>>() |
On top of this, you can also access other browser APIs based on the W3C standard with Kotlin. Sebastian Aigner provides a nice example of this in his talk. He draws a random canvas to the screen with only ten lines of Kotlin code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
private fun drawCanvas() { val canvas = document.getElementById("myCanvas") as HTMLCanvasElement val ctx = canvas.getContext("2d") as CanvasRenderingContext2D with(ctx) { repeat(30) { beginPath() fillStyle = listOf("red", "green", "orange", "blue").random() rect(randomCoordinate(), randomCoordinate(), 20.0, 20.0) fill() closePath() } } } private fun randomCoordinate() = Random.nextDouble(0.0, 200.0) |
JavaScript result in the browser
To actually see the outcome of the Kotlin code above, I’m using a simple index.html. Besides the CSS file and JavaScript files for Bootstrap, it includes the generated JavaScript file from Kotlin:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>kotlin-js-gradle-demo</title> <!-- setup for Bootstrap --> <script src="kotlin-javascript-transpiling-gradle.js"></script> </head> <body> <div class="container"> <table class="table"> <thead> <tr> <th scope="col">Id</th> <th scope="col">Username</th> <th scope="col">Name</th> <th scope="col">E-Mail</th> <th scope="col">Website</th> <th scope="col">Phone</th> </tr> </thead> <tbody id="tableBody"></tbody> </table> <!-- HTML setup for Bootstrap Modal to show the canvas --> </div> </body> </html> |
You can run the example in a hot-reloading mode with:
|
1 |
gradle --continuous browserRun |
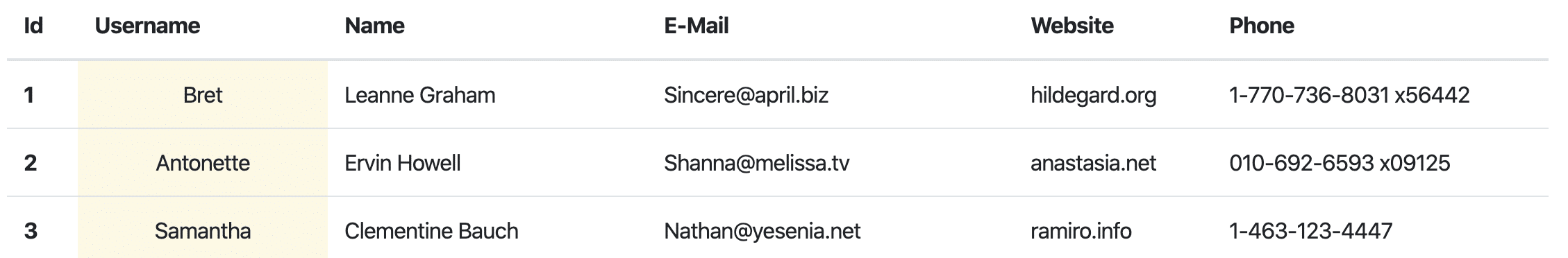
This offers a great development experience and allows us to access the result at http://localhost:8080:

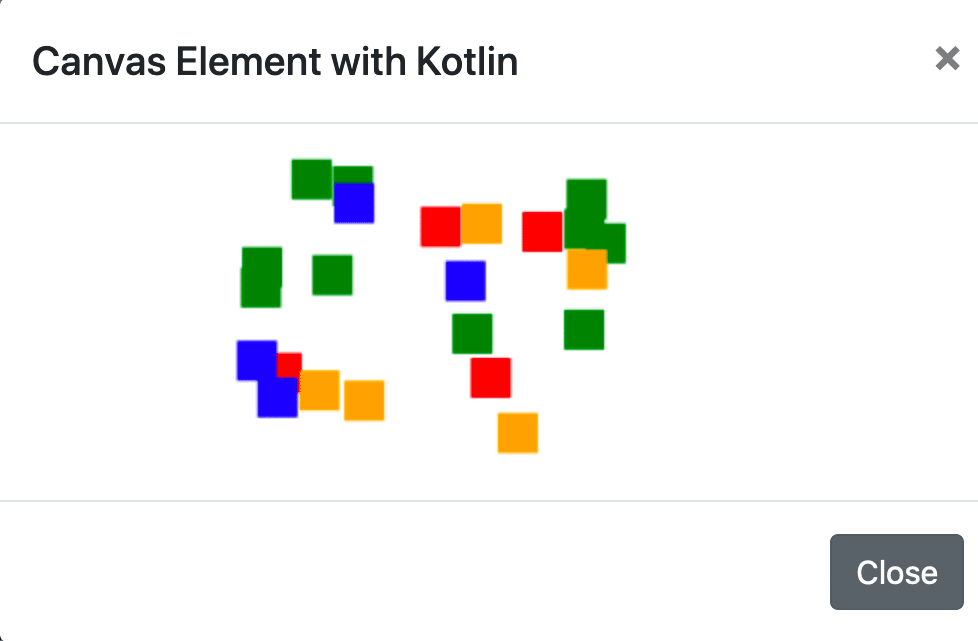
The Canvas example from Sebastian Aigner looks like the following:

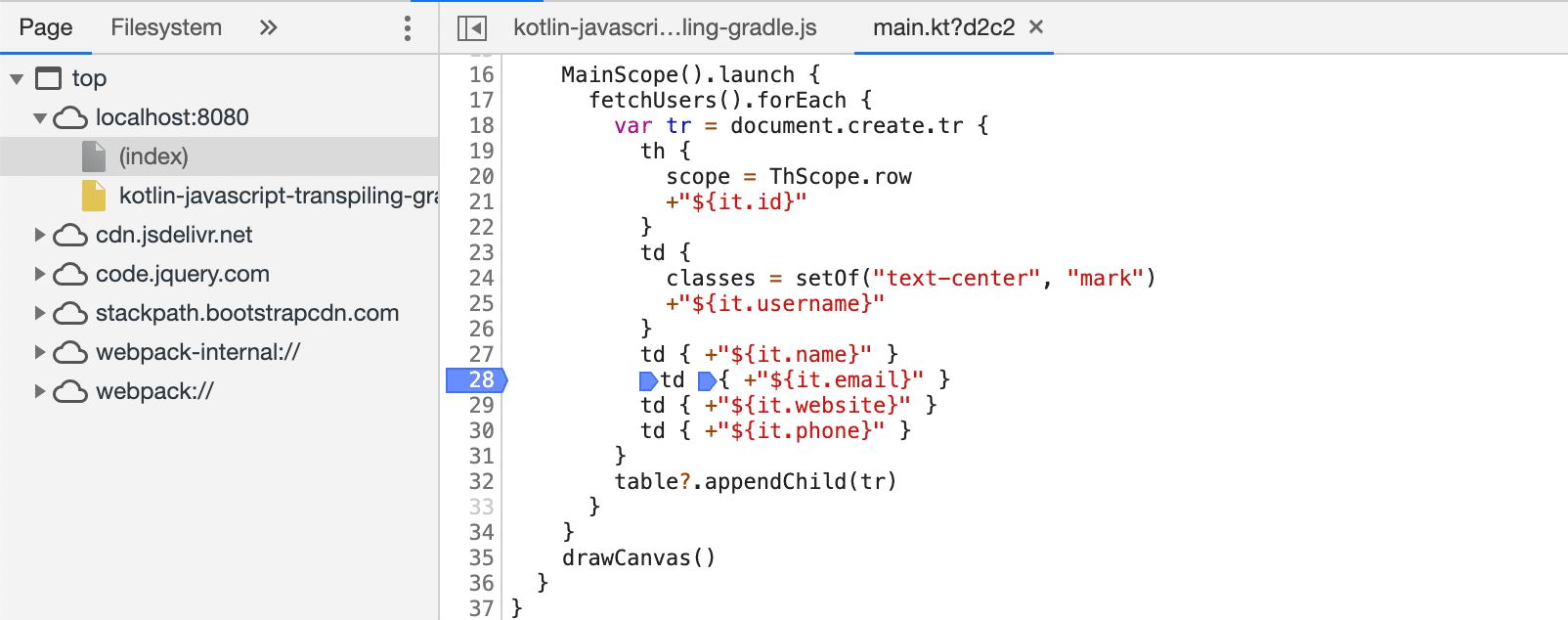
The plugin also generates proper source maps to improve the debugging experience in the browser:

Kotlin for JavaScript with Gradle outlook
Sharing business logic for multiple platforms (Andriod, JavaScript, native and JVM) is one of the key areas Kotlin is trying to access. With these changes, the multiplatform goal definitely makes a big step forward in a sense of usability.
With the new plugin, the setup is far easier than before. In addition, you don’t have to manually configure anything for Webpack or Yarn to work. The tooling around JavaScript with Kotlin using Gradle also evolves to provide a great developer experience.
There is way more to come for JavaScript with Kotlin. Project dukat aims to convert TypeScript definitions to Kotlin automatically. This is currently in experimental mode but will evolve in the future.
For more information, have a look at the official documentation. There is also a great tutorial for using Kotlin to build a React application available at the JetBrains homepage. Currently, this tutorial is not using the kotlin.js plugin (update for the post is coming in early 2020).
Furthermore, watch the great talk of Sebastian Aigner YouTube for the official announcements.
You can find the source code for this Kotlin + JavaScript + Gradle example on GitHub and further Kotlin tutorials on my blog.
Have fun writing JavaScript code with Kotlin using Gradle,
Phil